Download Svg Image Not Loading Html - 221+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e35.blogspot.com/2021/04/svg-image-not-loading-html-221-popular.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Not Loading Html - 221+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Not Loading Html - 221+ Popular SVG File The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers? I have tested this on 3 other browsers and the images load it.
Any way to get this working in browsers? The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
The images do load if i open the image seperatly and then view the page after opening it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. I have tested this on 3 other browsers and the images load it. Any way to get this working in browsers? Is there some sort of extra exporting step to get an svg image to html page? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.

javascript - Microsoft Edge does not render SVG style ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Not Loading Html - 221+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. The images do load if i open the image seperatly and then view the page after opening it. But i think this is pretty neat. Get code examples like img svg not loading instantly right from your google search results with the grepper chrome extension. Using this method lets you perform more. .svg ,am using htmlinnodes to create the custom label in that i wanna load the windows.png,but it is not getting loaded.kindly share your solution using an svg with an embedded image for an image node will not display the embedded images. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
Svg Image Not Loading Html - 221+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Image Not Loading Html - 221+ Popular SVG File The images do load if i open the image seperatly and then view the page after opening it. It literally means scalable vector graphics.
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it.
The <circle> element is used to draw a circle. SVG Cut Files
Your Wings Were Ready But our Hearts Were not Svg Your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there some sort of extra exporting step to get an svg image to html page? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Any way to get this working in browsers?
Turn Photos Into Vector Art Using Auto Trace - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there some sort of extra exporting step to get an svg image to html page? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The images do load if i open the image seperatly and then view the page after opening it.
Building Jekyll-Twitch, the gem - The Relicans for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it.
Convert Any Image to SVG file format - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there some sort of extra exporting step to get an svg image to html page? The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it.
Your Wings Were Ready But our Hearts Were not Svg Your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly.
Adobe Illustrator and Photoshop - Converting photo into ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Is there some sort of extra exporting step to get an svg image to html page? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
SVG Line Animation Tutorial with CSS & Other Fun Stuff ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it.
Summer Loading svg eps dxf png cricut cameo scan N cut | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Any way to get this working in browsers?
Your Wings Were Ready But our Hearts Were not Svg Your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it.
SVG not loading in gallery (works in Desktop) - Microsoft ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
SVG Stroke Animation | HTML & CSS - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it.
How to Turn a Picture Into an SVG - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there some sort of extra exporting step to get an svg image to html page? Any way to get this working in browsers? I have tested this on 3 other browsers and the images load it.
Making SVG Easier to Use and the Reason We Built Nano for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there some sort of extra exporting step to get an svg image to html page? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
Polymedia • Mobile Apps for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
Normal Map Node — Blender Manual for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
How To Convert Your Sketches into Vector Art - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers? I have tested this on 3 other browsers and the images load it.
javascript - Microsoft Edge does not render SVG style ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly.
How To Create SVG Files For VideoScribe In Illustrator ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. I have tested this on 3 other browsers and the images load it.
Baby SVG Baby Loading Newborn Infant Pregnancy SVG | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
Vector VS Bitmap - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly.
Vector Graphics Art Action Free Download - Luckystudio4u for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers?
Download Html by ukulily on dec 02 2020 donate. Free SVG Cut Files
How to create an svg file for cricut design space - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
Any way to get this working in browsers? The images do load if i open the image seperatly and then view the page after opening it.
Not today satan - svg, png, eps, dxf, jpeg - Cricut Cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it.
The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
Creating a SVG from a Photo using Imaengine App - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it.
The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
html - SVG image not loading in any browser - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Any way to get this working in browsers?
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
Vector VS Bitmap - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? The images do load if i open the image seperatly and then view the page after opening it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I have tested this on 3 other browsers and the images load it.
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
Anki 000-0075 Vector Home Companion Robot | eBay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers?
No Internet Connection. Offline Error. Web Page Not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it. Any way to get this working in browsers?
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
Photoshop Tutorial | How to Convert Raster Image to Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
How to Make SVG Cut Files for Cricut & Silhouette - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers?
The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers?
The Benefits of Using SVG Images on Your Website Today for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers?
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
Not Perfect Just Forgiven svg Christian svg Self Love | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The images do load if i open the image seperatly and then view the page after opening it. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The images do load if i open the image seperatly and then view the page after opening it.
javascript - Microsoft Edge does not render SVG style ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The images do load if i open the image seperatly and then view the page after opening it.
Image visualization — seaborn-image documentation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it.
Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
Summer Loading svg eps dxf png cricut cameo scan N cut | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
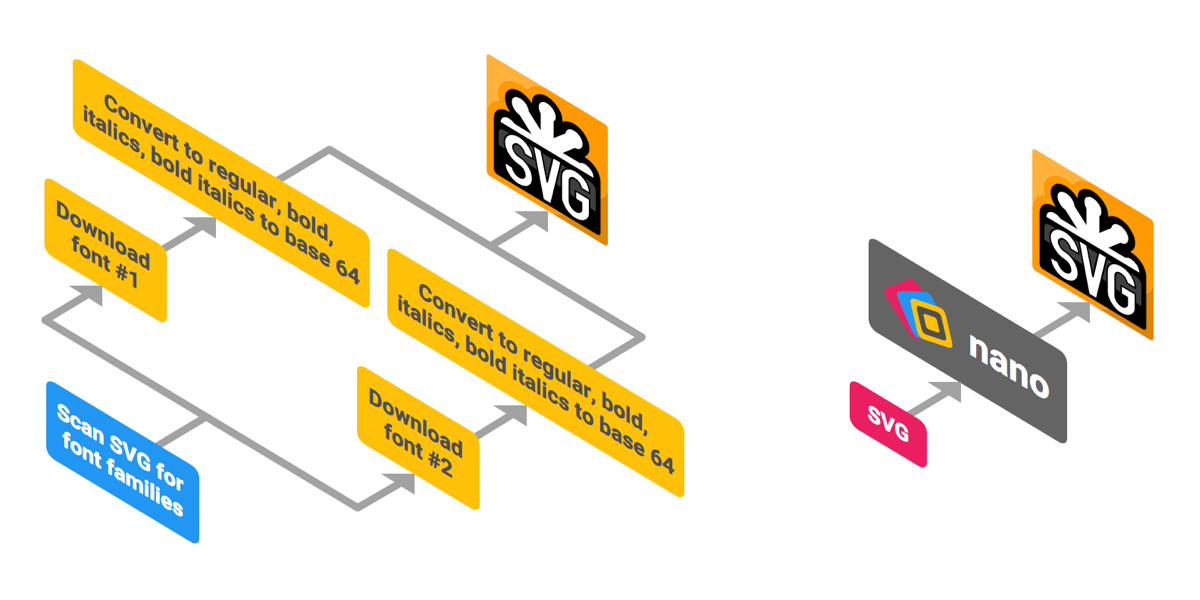
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any way to get this working in browsers? The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
SVG Line Animation Tutorial with CSS & Other Fun Stuff ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it. I have tested this on 3 other browsers and the images load it. Any way to get this working in browsers?
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
Your Wings Were Ready But our Hearts Were not Svg Your ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Any way to get this working in browsers?
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
Site won't load | M&T Bank Site Down Report for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it.
Any way to get this working in browsers? Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image.
CSS Wavy Background Using SVG - No Image - Html Css Curve ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. I have tested this on 3 other browsers and the images load it. Any way to get this working in browsers? I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly.
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
Installing Muscles SVG Design for Silhouette and other ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. The images do load if i open the image seperatly and then view the page after opening it.
Trying to load an image in svg using an html page all other elements in the svg load up (paths shapes text) except image. Any way to get this working in browsers?
